Es befinden sich keine Produkte im Warenkorb.
Content
Textmerkmale – Contentqualität ist messbar
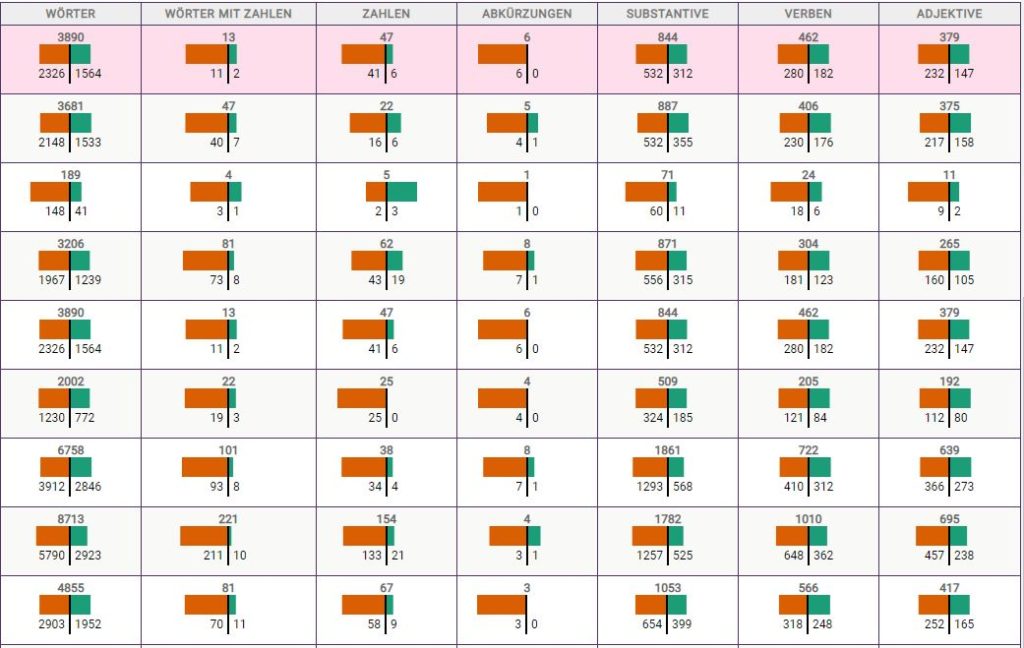
Content lässt sich durch eine Vielzahl an Messgrößen vergleichen und unterscheiden. Zur Campixx 2020 bin ich auf einzelne Metriken explizit eingegangen. Folgend möchte ich meine Ausführungen ergänzen, konkretisieren und mit Beispielen untermauern.
Wie zufrieden bin ich mit dem Umfang des Artikels? Es fehlt noch eine Priorisierung der Metriken.
Ich starte mit einer Auflistung möglicher Textmerkmale in Form von Metriken!
Metriken sind Gesetzmäßigkeiten, die es in die Lage versetzen Dinge zu messen und im Anschluss zu vergleichen. Textmetriken können im Online-Bereich besser als Metriken des Inhalts verstanden werden. Also “alles was wir im Browser sehen”.
Inhalte des Artikels
Anzeigen
Einige Merkmale besitzen, der Erfahrung nach, einen direkten Einfluss auf die Interpretation durch einen Crawler. (Somit beispielsweise auf die Positionierung innerhalb einer Ergebnisliste.)
Andere Metriken fungieren als verständliches Hilfskonstrukt, da wir die maschinenlesbare Interpretation nicht direkt nachvollziehen können.
Zeichen
Unter Zeichen verstehen wir die kleinste Messeinheit, die wir um Zusammensetzungen und Verwandte ergänzt haben. Als Metrik eignet sich die Anzahl an Zeichen gleichermaßen, wie die Verwendung spezieller Varianten.
Textmetriken im Bereich Zeichen sind:
- Anzahl
- Buchstaben
- Zahlen
- Anzahl an Silben
- Wörter
- Substantive
- Adjektive
- Verben
- Deklination
- Pronomen
- Abkürzungen
- …
- Füllwörter
- Namen
- Fließtext
- Sätze
- Satzlänge
- Absätze
- anderer Text
- Zitate
- Satzzeichen
- Fragen
- Ausrufe
- Punkt
- Einschub inhaltliche Trennung
- Einschub
- Gedankenstrich
- Bindestrich
- Ankündigung
- Auslassungszeichen
- Zusatzinformationen
- Hervorhebungen & wörtliche Rede
- Aufzählungszeichen
- Sonderzeichen
- *
- #
- |
- †
- …
Anzahl
Wie ich bereits im Artikel: “Ab Wann ist ein Wort ein Wort?” geschrieben hatte, ist die Zeichenanzahl ein eindeutigere Vergleichsgröße. Anhand der Zeichenanzahl lassen sich alle anderen Ableitungen treffen und Verhältnisse bestimmen. Für Anwender eine unfassbare Einheit, daher finden wir die folgenden Metriken als angenehmer.
Buchstaben
Buchstaben können in geschriebenen Wörtern eines Textes genauso vorkommen, wie im Quellcode einer Webseite.
Zahlen
Mit Zahlen können Menschen und Maschinen gleichermaßen rechnen. Damit der Leser Zahlen einfacher erfassen kann, existierte die Buchdruckregel1): Zahlen von 1 bis 12 sind in Buchstaben und Zahlen ab 13 in Ziffern zu schreiben.
Persönlich handhabe ich dies noch immer so. Wenn die Zahl ein hohes Maß an Aufmerksamkeit teil haben soll oder eine Maßeinheit beschreibt, dann sind Ziffern besser geeignet.
- 7 Wörter, 7 km, 7 kg, 7 EUR
- sieben Lego-Steine, sieben Kilometer, sieben Kilogramm, sieben Euro
- hundert Teilnehmer, siebzehn Hunde
Anzahl an Silben
Bevor das wohl bekannteste Textmerkmal beleuchtet wird, möchte ich auf die kleinste Lautgruppe eingehen. Wörter werden in Sprecheinheiten unterteilt. Wörter in Silben zu zerlegen, ist sinnvoll, weil es dir beispielsweise bei der korrekten Schreibung der Wörter helfen kann. 2)
Wörter und deren Anzahl
Texter werden häufig auf Basis des geschriebenen Wortes bezahlt. Verglichen werden Texte ebenfalls auf dieser Basis. Manchmal treffe ich Aussagen, die eine Normseite zu Grunde legen und in der Offline-Welt gibt es Rechnungen die Spalten verwenden. Wenn wir uns Inhalte aus weiteren Perspektiven betrachten, können wir Wörter innerhalb und außerhalb von Sätzen zählen. So können wir Rückschlüsse auf die Menge an Fließtext treffen.

Zudem finde ich es spannend einzelne Wortarten näher zu beleuchten:
- Substantive
- Adjektive
- Verben
- Deklination
- Pronomen
- Abkürzungen
- …
- Füllwörter
Namen
Können spezifische Wörter als Namen klassifiziert werden? Einige Themen sind mit Namen eng verbunden: Tesla mit Elon Musk, Apple mit Steve Jobs und Amazon mit Jeff Bezos. Diese Namen stehen häufig synonym für spezielle Unternehmen.
Apropos, auch Unternehmensnamen oder Marken können hier genannt. Sind diese häufig geprägt und können im Abschnitt “Framing” näher beleuchtet werden.
Fließtext
Im Schriftsatz einer Druckerei ist der Fließtext ein durchgängiger Textet der nicht durch Unterbrechungen gesetzt wird. Also nicht durch Absätze, Überschriften oder Abbildungen unterbrochen wird. In der Online-Welt leben Texte allerdings von Strukturelementen, also genau den Merkmalen um die sich dieses komplette Dokument dreht.
Für uns ist daher Fließtext der Body-Bereich in einem HTML-Dokument, der durch einen Absatz <p> oder mit Hilfe von <span> und <div> Elementen gebildet wird. Allerdings in seiner Zusammenstellung Sätze enthalten muss. Andere Tools nennen diesen Bereich daher “Main Content”, eine Umschreibung die mir gut gefällt.
Je komplizierter der Code auf einer Seite, desto schwieriger hat es ein Crawler die einzelnen Bestandteile herauszulösen.
Absätze
Definiert haben wir 7 Zeilen pro Absatz, als angenehme Texteinheit. Solche Maßstäbe lassen sich auf andere Texte übertragen um deren Anmutung visuell darzustellen. Verwendet nicht zu lange Fließtext-Einheiten, denn Absätze helfen dem Leser dabei den Text:
- konzentriert zu lesen
- besser zu verstehen
- Inhalt leichter zu merken
Anderer Text
Einen Absatz weiter vorn, hatte ich die Begrifflichkeit des Main Content aufgebracht. Mit Hilfe dieser Definition lässt sich der “andere Text” gut bestimmen 😉 Alle Inhalte, die nicht zum Hauptinhalt zählen, können semantisch und strukturell aus einer anderen Perspektive betrachtet werden.
Zitate
Zitate unterstützen eure Inhalte durch eine Brise Glaubwürdigkeit. Wenn die Zitate von passenden Menschen stammen, wird der Inhalt quasi doppelt bewiesen 😉 Wenn es so etwas geben würde. Allerdings als Metapher gut zu gebrauchen.
Satzzeichen
Ich bin der Meinung, dass sich die Verwendung vieler unterschiedlicher Satzzeichen positiv in der Rezeption der Inhalte auswirkt.
- Ihr unterscheidet euch von der Masse
- Ihr gebt mehr Struktur
- Ihr zeigt, dass ihr Einzigartig seid
| Satzzeichen | Symbol |
|---|---|
| Fragen (Fragezeichen) | ? |
| Ausrufe (Ausrufezeichen) | ! |
| Punkt | . |
| Einschub inhaltliche Trennung (Semikolon) | ; |
| Einschub (Komma) | , |
| Gedankenstrich | – |
| Bindestrich | – |
| Ankündigung (Doppelpunkt) | : |
| Auslassungszeichen | ´ |
| Zusatzinformationen (Klammern) | ( ) | [ ] |
| Hervorhebungen & wörtliche Rede (Anführungszeichen) | “ |
| Aufzählungszeichen | * | – | --> |
Sonderzeichen
Eine Ebene höher, eine Ecke schärfer oder eine Stufe nerdiger ist die Verwendung von Sonderzeichen. Entweder als normale HTML-Entität:
| Sonderzeichen | Symbol |
|---|---|
| Stern | * |
| Hastag | # |
| Senkrechter Strich | | |
| Kreuz | † |
| … |
Oder als Symbole beziehungsweise Emojis, gern im Meta-Title verwendet, damit die Aufmerksamkeit steigt.
Auszeichnungen
Konkret sind hier vorwiegend HTML-Textauszeichnungen3) gemeint.
Einteilung der Textauszeichnungen
- Überschriften
- h1
- h2
- h3
- h4
- h5
- h6
- Fett <bold>
- wichtig <strong>
- hervorgehoben <em>
- Kursiv <i>
- Unterstrichen <u>
- Durchgestrichen <s>
- Gelöscht <del>
- Eingefügt <ins>
- Listen
- ul
- ol
- dl
- Listenanstrich <li>
- farbige Markierungen
- color
- backgroundcolor
- Zitate
- Inhalte <q>
- Sektionen <blockquote>
- versteckte Inhalte
- ausgeblendet
- Akkordeon
- interne Links
- Art
- Anzahl
- Qualität
- Linktext
- Position
- externe Links
- Art
- Anzahl
- Qualität
- Linktext
- Position
Ähnlich wie beim Bouquet der Satzzeichen, freut sich meiner Meinung nach eine Suchmaschine über ein breites Maß an Auszeichnungen. Wird ein Dokument dadurch maschinenlesbar strukturiert. Das erleichtert die Verständlichkeit.
Überschriften
Klassisch werden Texte mittels Überschriften unterteilt. Online geschieht dies zuweilen mit Überschriften der Kategorie h1 bis h6. Ich wüsste nicht, was gegen eine tiefere Auszeichnung spricht, zumindest grundsätzlich. Also könnt ich auch h7 oder h8 definieren. Dennoch ist mir noch kein Szenario begegnet bei dem mir eine solch tiefe Verschachtelung sinnvoll erschien. WordPress meint derzeit, dass ihr nur vier Abstufungen benötigt.

Bleibt in der Hierarchie stringent. Nur wenn ihr eine Überschrift 3 verwendet, kann es folgend eine Überschrift der vierten Gattung geben.
Text hervorheben
Textpassagen können auf unterschiedliche Arten hervorgehoben werden. Es folgt eine Definitionsliste:
- b
- Mit oder
wird der umschließende Text üblicherweise fett dargestellt. Semantisch bedeutet dies, dass der Text keine besondere Bedeutung genießt. - strong
- Ein mit ausgezeichneter Text wird häufig ebenfalls fett dargestellt. Hierbei handelt es sich um eine wichtige Information.
- i
- Der Text befindet sich in einem anderen sprachlichen Zusammenhang und wird häufig durch eine kursive Passage hervorgehoben. Gern werden Eigennamen inmitten eines Satzes ausgezeichnet, wenn diese ungewöhnlich geschrieben werden. Auch Fremdwörter können mit dem i-Tag versehen werden
- em
- Mit wird ein Text hervorgehoben, es handelt sich allerdings um keine wichtige Information. Ein Leser würde die kursiv geschriebene Information allerdings mit Betonung aussprechen4).
- mark
- Das mark Element wurde mit HTML5 eingefügt und dient dabei eine Textstelle aufgrund einer (vermuteten) Nutzeraktion zu markieren. Ihr kennt dies bei der Hervorhebung eines Suchergebnisses.
- small
- beschreibt eine nebensächliche Information. Ich verwende diese Auszeichnung gern für Quellenangaben, damit diese den Leser beim Konsum nicht stören.
- s
- Seit HTML5 wird das s-Element für einen nicht korrekten Text verwendet. Dargestellt wird dies daher zumeist als durchgestrichene Passage. Ihr legt damit besonderes Augenmerk auf die Veränderung im Text, die Passage ist also nicht länger oder nicht mehr relevant.
- del
- Im Gegensatz zu dem s-Element ist das del-Element stärker, da es darstellt, dass der Text gelöscht wurde. Die Aussage besaß somit nie einen Wahrheitsgehalt.
- ins
- Textstelle wurde neu eingefügt, allerdings nicht zwingend im semantischen Sinne. Also beschreibt kein richtig oder falsch, sondern dokumentiert eine Änderung, etwa bei Gesetzestexten.
- sub
- Streng genommen ist die Tiefstellung eines Textes keine semantische Auszeichnung. Sollen nur Zahlen tiefgestellt werden, sollte das Unicode-Zeichen verwendet werden, damit ein schlankeres Markup entsteht. Die Tiefstellung wird häufig bei der Darstellung chemischer Zeichen verwendet.
- sup
- Die Hochstellung ist ebenfalls keine semantische Textauszeichnung, sondern dient der Strukturierung. Fußnoten oder mathematische Zeichen werden typischerweise hochgestellt.
- u
- Der Text wird meist unterstrichen dargestellt. Ist dadurch semantisch hervorgehoben aber genießt keine besondere Bedeutung. Wird meist in Zusammenhang mit einem Link verwendet.
- q
- Zitate die sich innerhalb eines Fließtextes befinden werden mit einem q-Element ausgezeichnet.
- blockquote
- Zitat, welches innerhalb einer einzelnen Sektion dargestellt und somit optisch hervorgehoben wird. Quasi das stärkere Zitat 😉
Listen
Die Auszeichnungsprache HTML kennt drei Listentypen:
- ul als Aufzählungliste die ungeordnet ist (diese Liste)
- ol als geordnete Aufzählungsliste (Listicals)
- dl eine Liste von Definitionen (Liste im Bereich: Text hervorheben)
Ein Listenanstrich wird bei den Aufzählungslisten mit <li> gebildet.
versteckte Inhalte
Passagen die nicht immer oder je nach Gerät/Intention ersichtlich sind. Typisch ist hier das Accordion, welches den Inhalt erst anzeigt, nachdem eine Nutzeraktion ausgelöst wurde. Ebenso werden Inhaltsverzeichnisse meist eingeklappt angezeigt. Sinnvoll halte ich eine farbige Markierung dieser Funktionen.
farbige Markierungen
Mit Farbe wird der Text hervorgehoben, wodurch dieser Aspekt eigentlich drei Anstriche nach oben gehört. Da Farbe allerdings ein sehr mächtiges Werkzeug darstellt, möchte ich dies ebenfalls hervorheben.
- Textfarbe
- Hintegrundfarbe
- Badges
lassen sich mittlerweile mit den Gutenberg-Blocks realisieren.
Links
Ein Link wird meist unterstrichen und in einer anderen Farbe dargestellt. Aus dem Grund fällt diese Markierung auf. Ich persönlich finde es angenehm, wenn der Webmaster zwischen externen und internen Links unterscheidet. Wenn Links auf PDFs angegeben werden und ich vor dem Klick weiß, wie groß die dahinter befindliche Datei ist.
Zudem könnt ihr Links anhand folgender Merkmale unterscheiden:
- Art
- Anzahl
- Qualität (Status-Code)
- Linktext
- Position
Meta-Informationen
Über die Informationen im Hintergrund möchte ich an dieser Stelle nicht viele Worte verlieren. Die meisten Bezeichnungen werden auf spezialisierten Seiten zum Themenkomplex der Suchmaschinenoptimierung ausgesprochen gut erklärt.
Textmerkmale im Bereich der Meta-Informationen sind:
- Meta-Title
- Meta-Beschreibung
- URL
- Canonical
- Meta-Robots-Tags
- Sprache
- Datum
- Autor
- Keyword
- Viewport
- …
Meta-Title
Als Meta-Title wird der Seitentitel im Hintergrund beschrieben. Die meisten Suchmaschinen nutzen diesen innerhalb ihrer Ergebnislisten. Es ist ratsam, wenn sich der Mata-Title unabhängig vom darstellenden Titel der Seite einstellen lässt.
Innerhalb der Suchergebnisliste muss der Nutzer zum Besuch überzeugt werden. Befindet er sich auf der Webseite, sollte der Titel ansprechender sein.

Meta-Beschreibung
Die Meta-Beschreibung fungiert als Zusammenfassung oder Einleitungstext der Seite. Sollte möglichst einen Anreiz zum Klicken liefern.

URL
Die Adresse einer Datei auf einem Server wird als Uniform Resource Locator bezeichnet. Die URL sollte einzigartig und im besten Fall nicht zu lang sein. Dennoch leicht zu merken. Das wäre der Optimalfall!
Canonical
Die kanonischen URL gibt an, dass es für den angezeigten Inhalt eine andere Ressource gibt. Beispielsweise wenn ein Journalist sein Werk auf zwei Webseiten veröffentlichen möchte, um ein breiteres Publikum anzusprechen. Handelt es sich dabei um einen identischen Text, muss es streng genommen einen Platz der primären Veröffentlichung geben.
Diese Steuerbefehle geben der Suchmaschine eine Anweisung, wie sie die Seite erkunden soll. In der Regel hält sich der Suchmaschinen Roboter an diese Empfehlungen:
| (No)follow | Links der Seite (nicht) folgen rel=”nofollow” |
| Sponsored | Markierung von bezahlten Links5) |
| UGC | Links, die von Nutzern erstellt wurden, können mit “user-generated content” ausgezeichnet werden |
| Noopener | zur Sicherheit: Information unterbindet das Ausführen von JavaScript auf der Quellseite |
| (No)index | Seite (nicht) in den Index aufnehmen |
| Noarchive | Seite soll nicht zwischengespeichert werden (keine Cache-Ergebnisse) |
| Noodp | veraltet: Daten aus dem Open Dirctory Project sollen nicht verwendet werden |
| Noydir | verhindert die Suchmaschine Yahoo daran, auf Inhalte aus dem Yahoo Verzeichnis zu nutzen |
Weitere Tags die Google versteht findet ihr in der Serach Consolen-Hilfe.
Sprache
Im Quellcode kann eine Sprache angegeben werden. Das Attribut heißt “hreflang”.
Datum
Nicht alle Angaben zum Datum sind sichtbare. Im Quellcode können sich Zeitstempel zum Zeitpunkt der Erstellung, Zeitpunkt der letzten Aktualisierung und beispielsweise zum letzten Besuch einer Suchmaschine enthalten sein.

Autor
Im Hintergrund können sich Angaben zum Autor des Textes befinden. Es ist empfehlenswert, wenn der Ersteller mit einer Autorenseite gewürdigt wird. Diese Verlinkung hilft es der Maschine und den Lesern eine Einordnung zu treffen. Der Vorstoß seitens Google, mit einer Verknüpfung zu Google Plus weitere Autoreninformationen zu sammeln, wurde Ende August 2014 offiziell eingestellt6). Vielleicht existiert der Autoren-Rang im Hintergrund weiter?

Keyword
Vor vielen, vor sehr vielen Jahren, es war noch vor 20107), konnte über eine Meta-Angabe “Keyword” der Suchmaschine mitgeteilt werden, auf welche Keywords die Seite optimiert wurde. Also auch zu welchen Suchanfragen die Seite angezeigt werden soll. Da sich diese Metrik sehr leicht beeinflussen lassen konnte und wurde, verminderte Google die Bedeutung für das Ranking. Über die Bedeutung innerhalb anderer Suchsysteme gehen die Meinungen auseinander.
Viewport
Der Bereich des Fensters, in dem Webinhalte sichtbar sind, nennt sich viewport. Damit die Inhalte auf verschiedenen Geräten konsumierbar sind, können Angaben hinterlegt werden. “Media queries” Informationen stellen quasi eine konkrete Regel für spezielle Pixelgrößen auf.
Mit Hilfe solcher Meta-Informationen kann eine Prüfung erfolgen. Beispielsweise inwiefern Informationen ausgeblendet werden, wenn der Bildschirm weniger darstellen kann. Informationen die nach wie vor im Sichtbereich des Nutzers liegen, könnten als wichtiger erachtet werden, als ausgeblendete Inhalte.
Meta-Ebene
Viele Informationen sind nicht direkt ersichtlich, sondern werden in den Zeilen versteckt.
Zur Meta-Ebene zählen wir
- Schemata
- Geschwindigkeit
- Dateigröße
- Above the fold
- Intention
- Information
- Verkauf
- Mischform
- Textsorte
- Erzählperspektive
- Auktorialer Erzähler
- Personaler Erzähler
- Neutraler Erzähler
- Ich-Erzähler
- Wechselnde Perspektive
- Stilmittel
- Alliteration
- …
- Metaphern
- Neologismus
- Vergleiche
- …
Schemata
Mit Schemata meine ich maschinenlesbare Auszeichnungen. Das Strukturieren von Daten auf Basis von Schema.org. Damit weißen wir eine Maschine direkt auf den Sinn und Zweck unserer Inhalte hin.
Many applications from Google, Microsoft, Pinterest, Yandex and others already use these vocabularies to power rich, extensible experiences.
Schema.org
Viele Applikationen profitieren von der Auszeichnung und erweitern die Erfahrung der Nutzer mit diesen Inhalten. Die These, die dem zu Grunde liegt: Wenn ein Crawler unsere Inhalte schneller und akkurater versteht, spart er Kapazität, “freut” sich wodurch unsere Webseite profitiert.
Geschwindigkeit
Je schneller ein Inhalt auf meinem Endgerät angezeigt wird, desto eher kann ich mit diesen interagieren. So tauchen Nutzer schneller in die Seite ein und Mikroenttäuschungen werden vermieden. Eine schnelle Webseite, freut Mensch und Maschine gleichermaßen. Aber Achtung, nicht nur die Startseite messen, sondern alle wichtigen Unterseiten testen.
Dateigröße
Meist besteht ein direkter Zusammenhang zwischen der Auslieferungszeit einer Webseite und der Dateigröße des gesendeten Dokuments.

Above the fold
meint zunächst so etwas wie den Sichtbereich eures Inhaltes. Inhalte in diesem Bereich erzeugen mehr Aufmerksamkeit, werden dadurch häufiger gelesen und können als wichtiger erachtet werden8).
Intention
Mit welcher Intention wird der Leser meinen Text finden? Welche Intention hat der Suchende? Google unterteilt in den Richtlinien für Suchqualitäts-Bewerter 9) folgende 4 Absichten:
- Know (Wissen)
- Do (Aktion/Aktivität)
- Website (Navigierende Aktion, Brand/Marke)
- Visit-In-Person (standortbezogene Suche)
Textsorte
Scheinbar kennen Online-Marketing-Menschen überwiegend nur fünf Textarten:
- Landingpage/Seiten
- Texte für/auf Kategorien
- Ratgeber-Artikel
- Blogbeiträge
- Nachrichten
Schade, denn mit dem Wissen weiterer Textsorten geht eine Vielfalt abseits von holistischen Inhalten einher10). Dennoch hält sich dieser Umstand in der “Szene”, denn er verkauft sich gut.
Schon 2017 ist Hanns Kronenberg zum Schluss gekommen, dass “gute Analysen der Nachfrage (Nutzerintention) gepaart mit einem gesunden Menschenverstand” zum Ziel führen
Guter Content kann holistisch sein, muss es aber nicht.
Hanns Kronenberg
Das ganzheitliche Denken, greift oftmals zu kurz, denn viele Autoren beziehen sich hier lediglich auf die Themen im Artikel. Meiner Meinung nach, sollten wir uns aus verschiedenen Blickwinkeln einem Lemma nähern. Hierzu gehören beispielsweise die journalistischen Textsorten Bericht, Nachricht, Meinungen oder Reportage. Linguisten sortieren Textsorten im übrigen nach unterschiedlichen Modellen, wie Inhalt, Funktion, Situation oder dem Medium11).
Für unsere Online-Welt erscheinen mir folgende Sorten relevant:
- Abhandlung
- Anekdote
- Anleitung
- Aufsatz
- Bericht
- Bildergalerien
- Biographie
- Brief
- Definition
- Essay
- Fabel
- Feature
- Gastartikel
- Gedicht
- Gesetz
- Glosse
- Interview
- Kolumne
- Kommentar
- Kritik
- Kurzgeschichte
- Kurzmeldung
- Leitartikel
- Listical
- Meinung
- Monografie
- Nachricht
- Notiz
- Novelle
- Reportage
- Rezension
- Rezept
- Roman
- Sage
- Satire
- Tagebuch
- Test
- Vergleich
- Verordnung
- Vertrag
Viele Textsorten lassen sich auf einer Seite mischen. Dann kommen wir dem holistischen Ansatz näher und an der Stelle kann ich das Stichwort Storytelling erwähnen!
Früher haben wir nach Schlüsselwörtern geschrieben, heute schreiben wir nach Themen und verteufeln Wörter wie Keyworddichte. Ab wann verteufeln wir die Themendichte? 😉
Ich
Erzählperspektive
Nicht alle Textsorten lassen eine unterschiedliche Erzählperspektive zu. Vom Bereicht gibt es eine Vielzahl von unterschiedlichen Varianten. Erlebnisberichte werden häufig aus einer Ich-Perspektive geschrieben, ein Testbericht allerdings sollte neutraler formuliert sein. Jede Erzählperspektive besitzt eine andere Wirkung und vermittelt einen bestimmten Eindruck der Situation12).
- auktoriale Erzähler ist allwissend
- personaler Erzähler beschreibt und kommentiert nicht
- neutrale Erzähler beschreiben nur äußerlich wahrnehmbare Dinge
- Ich-Erzähler nimmt das Geschehen aus seiner Perspektive wahr
- wechselnde Perspektiven verändern die Erzählsituation
Bei visual matter haben wir uns verständigt, dass ich mich für die Texte auf der Seite verantwortlich zeichne. Daher begegnet ihr dem Ich-Erzähler. Allerdings steht meine Meinung stellvertretend für unsere Meinung.
Stilmittel
Nicht alle Stilmittel müssen euch geläufig sein. Schon gar nicht müsst ihr die rhetorischen Eigenheiten beim Namen nennen können. Texte dagegen lassen sich auf Basis der Verwendung klassifizieren und vergleichen. Einige Stilmittel sind eng mit ihrer Textsorte verbunden und eine etwas angeregtere Sprache, sollte der Verständlichkeit und der Freude am Lesen zuträglich sein.
Viele Stilmittel, mit Erklärungen und Beispielen
Ihr seht selbst, die deutsche Sprache kennt viele rhetorische Mittel. Zukünftig wird die Tabelle erweitert.
| Bezeichnung | Erklärung | Beispiel |
| Akkumulation | Aneinanderreihung mehrerer Unterbegriffe | Ein SEO kommt in eine Bar, Restaurant, Kneipe und bestellt sich ein Bier. |
| Allegorie | systematisierte Metapher | |
| Alliteration | Stabreim | |
| Allusion | Anspielung | |
| Anadiplose | Wiederholung des Endes eines Satzes am Anfang des folgenden Satzes. | |
| Anakoluth | “Mangel an Zusammenhang” | Der Zusammenhang fällt aus der Bauart des Satzes heraus | |
| Anapher | ||
| Anastrophe | ||
| Annominatio | ||
| Anrede | ||
| Antithese | ||
| Antonomasie | ||
| Aposiopese | ||
| Apostrophe | ||
| Archaismus | ||
| Asyndeton | ||
| Ausruf | ||
| Befehl | ||
| Beispiel | ||
| Bild | ||
| Chiasmus | ||
| Chiffre | ||
| Contradictio in adjecto | ||
| Correctio | ||
| Ellipse | ||
| Emphase | ||
| Enallage | ||
| Epanalepse | ||
| Epanodos | ||
| Epipher | ||
| Epiphrase | ||
| Epitheton ornans | ||
| Euphemismus | ||
| Figura etymologica | ||
| Hyperbel | ||
| Hysteron proteron | ||
| Inversion | ||
| Ironie | ||
| Katachrese | ||
| Klimax | ||
| Kyklos | ||
| Litotes | ||
| Metapher | ||
| Metonymie | ||
| Onomatopoesie | ||
| Oxymoron | ||
| Parallelismus | ||
| Parenthese | ||
| Paronomasie | ||
| Periphrase | ||
| Personifikation | ||
| Pleonasmus | ||
| Polysyndeton | ||
| Polyptoton | ||
| Rhetorische Frage | ||
| Repetitio | ||
| Synästhesie | ||
| Synekdoche | ||
| Synonym | ||
| Symploke | ||
| Tautologie | ||
| Vergleich | ||
| Wortspiel | ||
| Zeugma |
Der Zweck heiligt das Stilmittel. Die Funktionen sind daher wichtig13).
Inhalt
Eine perfekte Form der Darstellung abzubilden fällt mir noch nicht leicht. Ihr werdet also die Entwicklung des Textes miterleben! Zunächst bleibt die Liste unangetastet. Solange, bis ich alle einzelnen Punkte zumindest kurz beschrieben habe und sich die Liste aus der Struktur der Überschriften ergibt.
Inhaltliche Textmerkmale sind:
- Mobile-Ansicht
- Desktop-Ansicht
- Anzahl an Aktualisierungen
- Datum
- Erstellung
- Änderung
- inhaltlicher Bezug
- inhaltliche Fehler
- inhaltliche Beweise
- Quellenangaben
- Vorhanden
- Qualität
- Terme
- Lemma
- Keyword
- N-Gramme
- Synonyme
- Namen
- Kookkurrenzen
- Einzigartigkeit
- Wortwahl (Framing)
- Genderneutralität
- Fragen
- Distanzen
- Lesbarkeit
- roter Faden
- Kontext
- Konsumierbarkeit
- mobil
- in Eile
- hohes Informationsbedürfnis
- innerhalb der jeweiligen Tätigkeit
- …
- Stimmlage
- vordergründige Emotionalität
- hintergründige Emotionalität
- Einzigartigkeit
- Autor
- Reputation
- Bilder
- Art
- Hintergrund
- Icon
- Emotionalität
- Cliffhanger
- Schaubild
- einfach da 😉
- Anzahl
- Bildname
- Bildgröße
- ALT-Angabe
- Dateigröße
- Verlinkung
- Format
- jpg
- gif
- png
- webp
- …
- Art
- Videos
- Anzahl
- Länge
- Medien
- Tabellen
- Podcast
- Fehler
- Tippfehler
- Zeichensetzung
- Rechtschreibung
- Grammatik
Mobile-Version
Meine Online-Welt höre ich predigen “mobile first” und dabei wird häufiger der Nutzer vergessen14). Dennoch sollten Ersteller von Inhalten das Endprodukt auf unterschiedlichen Geräten prüfen.
Zudem ist es für euch wichtig zu erfahren, ob sich das benutzte Tool eure Inhalte “mobil” betrachtet.
Desktop-Version
Oder der Crawler die Version für große Bildschirme betrachtet. Die Ergebnisse können sich teils erheblich unterscheiden.
Datum
Aus meiner Perspektive ist das Datum eines Textes ein unterschätztes Kriterium. Gefühlt finde ich häufiger Beiträge ohne entsprechende Angaben und ich muss mir die Aktualität über den Inhalt selbst erschließen.
Beispielsweise bei Tipps und Empfehlungen zu entsprechenden Plugins und Tools oder bei Anleitungen ist es für den Nutzer essentiell zu erfahren, auf welche Version sich der Text bezieht.
- Wann wurde der Text erstmalig veröffentlicht?
- Wann fand die letzte Aktualisierung der Inhalte statt?
- Besitzt der Inhalt einen zeitlichen Bezug?
Ganz besonders bei Aussagen und Meinungen ist ein Datum essentiell. Denn wenn eine Meinung – beispielsweise zu bestimmten Zahlen tagesaktueller Themen – zu einem späteren Zeitpunkt veröffentlicht wird, können die Aussagen ein falsches Bild spiegeln. (Stichwort: Corona-Fallzahlen15)
Im Quellcode finden sich häufig entsprechende Angaben, wodurch eine Suchmaschine einen Abgleich vornehmen kann.
inhaltliche Fehler
Nicht erst seit Fake-News-Debatten sollten inhaltliche Fehler bewertet werden. Eine automatische Überprüfung erscheint mir allerdings als sehr kompliziert. Facebook zeigt uns mit der Anzeige eines Faktenchecks beispielsweise von correctiv.org, wie mit inhaltlichen Fehlern umgegangen werden kann.
Die These ist in diesen Belangen: “Je mehr unterschiedliche Quellen über einen Fakt berichten, desto höher die wahrscheinlicher ist der Fakt korrekt”. Hierbei muss die Reputabilität der Quellen ebenfalls berücksichtigt werden.
inhaltliche Beweise
Die eigene Reputabilität kann mit inhaltlichen Beweisen erhöht werden16). Aussagen lassen sich beispielsweise mit einem Zitat unterstützen. An dieser Stelle rücken Stichwörter wie “Autor” und “Quellenangaben” in den Fokus.
Quellenangaben
Die Angabe der Quelle kann als inhaltlicher Beweis angesehen werden. Persönlich kann ich kaum einen Artikel nachvollziehen, der ohne solch einen Beweis auskommt. Die wenigsten Angaben hat sich ein Autor selbst ausgedacht. Fehlende Quellen werden in wissenschaftlichen Arbeiten bestraft. In meiner SEO-Perspektive ebenfalls. Behauptungen müssen belegt werden, Zahlen sollten einen Ursprung besitzen und Meinungen sollten einer Person zugeordnet werden. Inhaltlich kann analysiert werden, ob Quellen vorhanden sind und inwiefern diese bestimmten Qualitätsmerkmale aufweisen. Da wir uns im Web bewegen, sollten die meisten Quellen als externe Links erkannt werden.
Terme
Unter dem Oberbegriff Terme versteht die Mathematik eine sinnvolle Kombination aus Zahlen, Variablen, Symbolen und Klammern. Diese syntaktisch korrekt gebildeten Zeichen bilden Wörter oder Wortgruppen in der formalen Sprache. Weitere Gruppierungen und Einordnungen werden folgend aufgeführt.
Sicherlich fehlen einige Gattungen oder Beschreibungen müssten an einer anderen Stelle einsortiert werden. Daher ist der Artikel dynamisch und muss häufig aktualisiert werden.
- Lemma
- Keyword
- N-Gramme
- Synonyme
- Namen
- Kookkurrenzen
- Einzigartigkeit
- Wortwahl (Framing) – Sprachschatz | Anzahl unterschiedlicher Wörter
- Genderneutralität
- Fragen
- Distanzen
Lesbarkeit
Die Lesbarkeit kann beispielsweise via Flesch-Wert gemessen werden. Dieser Wert zwischen 1 und 100 gibt euch ein Gefühl für die Ansprache der Zielgruppe. Klassifiziert werden kann die Zielgruppe über deren durchschnittliches Bildungsniveau oder die Altersklasse.
roter Faden
Ich liebe den Begriff des “roten Fadens”. Beschreibt er viele inhaltliche Aspekte in einer einfachen Art und Weise. Ob die Überschrift meinen Text gut einleitet, kann über die Klickrate gemessen werden. Erzeugt die Einleitung einen Lesewillen, wird der Nutzer weiter scrollen. Dieses Verhalten könnt ihr messen. Gern wird anschließend die Aufenthaltsdauer als Metrik angegeben. Die These “je länger ein Nutzer sich mit meinem Text beschäftigt hat, desto besser muss er gewesen sein”.
Wenn ich einen Satz dreimal lesen muss, verweile ich lange auf der Seite. Der Text ist allerdings besonders schlecht!
Mir gefällt diese These nicht sonderlich gut, denn mit einem schlechten Text muss sich der Leser länger beschäftigen, als wenn der Inhalt hervorragend ist. Ebenso gibt die geschätzte Lesedauer nur unzureichend an, wie es um die Qualität geschaffen ist. Nicht falsch verstehen, die Angabe ist klasse, sollte allerdings nicht überschätzt werden.
Kontext
Wenn sich der Kontext automatisch erschließt, einzelne Absätze sprachlich miteinander verbunden sind und am Ende die anfängliche Erwartung erfüllt wird. Ja, dann ist ein roter Faden gegeben.
Stimmlage
Texte vermitteln Emotionen. Wörter können diese Gefühle beim Lesen beeinflussen. eine Emotionalität. Einige Dinge werden dabei offensichtlich forciert. Wenn ich schreibe, dass ich mit einem Lächeln auf den Lippen zur Tür gerannt bin und mein lang ersehntes Paket in Empfang genommen habe. Dem Postboten einen wunderbaren Tag gewünscht habe, um zügig die Schere zu zücken. Schnibbel und Ratsch. Das Paket ist offen. Endlich ist es da. Ich habe Wochen darauf gewartet … . Dann konnte ich euch hoffentlich auf eine leichte Spannungsfahrt mitnehmen. Vielleicht ist es mir gar gelungen, euch ebenfalls ein Lächeln ins Gesicht zu zaubern. Diese vordergründige Emotionalität möchte ich als Schreiberling aus bestimmten Gründen erzeugen.
Allerdings können Wörter auch im Hintergrund agieren und dort Emotionen erzeugen. Emotionen die nicht erwünscht sind.
Es gibt keine Probleme, sondern nur Herausforderungen.
Dr. Karl Freyenschlag17)
Sicher, das Zitat ist abgenutzt. Dennoch drückt es hervorragend aus, dass wir uns von Wörtern leiten lassen. Probleme sind negativ konnotiert, Herausforderungen erachten wir als eher positiv. Über eine Stimmungsanalyse könnt ihr erfahren, was euer Text denkt.

Konsumierbarkeit
Die Konsumierbarkeit soll den Leser, die Zielgruppe, in den Fokus rücken. Ist mein Inhalt auf spezielle Bedürfnisse des Lesers ausgerichtet? In welcher Situation erreicht mein Text den Leser am häufigsten?
- ist mobil
- ist in Eile
- besitzt ein hohes Informationsbedürfnis
- wird innerhalb der jeweiligen Tätigkeit erreicht
- …
Wenn ich nach “Zecke beim Hund entfernen” suche, liegt es nah, dass ich eine Zecke entdeckt habe. Ich möchte kein Geschichte darüber lesen, welche Zeckenarten es gibt, sondern erfahren, wie ich das Biest schnell entferne. Ich bin in Eile und das sollte der Inhalt respektieren. Häufig wird dieser Bereich als Search Intent oder Suchintention subsummiert. Gemeint ist allerdings vielmehr eine Suchabsicht, also eine Intention18).
Für mich ist dies allerdings lediglich ein Aspekt, denn er beschreibt für mich die Situation in der sich der Nutzer befindet nicht ausführlich genug.
Einzigartigkeit
Intern achte ich als interessierter Webmaster auf doppelte Inhalte (Duplicate Content). Keine Seiten/Beiträge sollen in einer Keyword-Kanibalisierung zueinander stehen.
Leider begegnen mir dennoch zu häufig Inhalte, die selbst kein Alleinstellungsmerkmal aufweisen. Nach dem Konsum des Inhalts bin ich nicht schlauer als vorher oder der Grad der Information bewegt sich im unteren Prozentbereich.
Be Internet Awesome.
Google19)
Autor
Googles soziales Netzwerk Google+ existiert zwar nicht mehr. Allerdings kann ich mir vorstellen, dass die – in meinen Augen für SEO relevanteste – Ergänzung weiterlebt. Der Autor eines Textes und dessen Reputation sollte einen Einfluss auf die Glaubwürdigkeit des Artikels aufweisen. In der Wissenschaft existieren anerkannte Quellen, wie Google Scholar oder ResearchGate. Im “anderen” Internet sind solche Dinge untypisch. Marketing-Berater werden allerdings nicht müde zu erwähnen, wie wichtig Branding für die Bekanntheit und die SEO ist. Warum sollte dies Umfeld des Autors anders sein? Lässt sich die Reputation des Autors im Kontext feststellen?
Jede Webseite sollte über eine Autorenseite verfügen20) und möglichst via Artikel-Markup ausgezeichnet werden.
Bilder
Bildmaterial nimmt sicherlich den wichtigsten Part ein, denn sie sind zügig erstellt und können einen Inhalt in seiner Gänze beeinflussen.
Daher muss dieser Bereich zukünftig mit vielen Gedanken gefüllt werden 😉
- Art
- Hintergrund
- Icon
- Emotionalität
- Cliffhanger
- Schaubild
- einfach da 😉
- Anzahl
- Bildname
- Bildgröße
- ALT-Angabe
- Dateigröße
- Verlinkung
- Format
- jpg
- gif
- png
- webp
- …
Videos
Da Videomaterial zu einer hochwertigen Seite fast schon dazugehört, muss diese Medienart einen eigenen Anstrich erhalten. Google bietet einen horizontalen Reiter für dieses Medium und integriert immer häufiger Videos in die Ergebnisliste. Unterschieden werden können Anzahl, Länge und Qualität. Video-Seo ist bereits zu einer eigenständigen Disziplin geworden.
Medien
Bilder und Videos als weiterführende Medien hatte ich bereits aufgeführt. Dennoch lassen sich weitere Medien integrieren, denn genau dafür ist das Internet für mich auch da. Es erfindet ständig Dinge, die wir nicht für möglich hielten. Podcasts oder schlichte Audio-Aufnahmen gehören hier noch zur Standard-Ausstattung. Memes sind kaum wegzudenken, TikTok-Videos, Instagram-Bilder, VR-Integrationen, alles möglich!
In den Medien-Bereich lassen sich alle Dinge einsortieren, die noch an keiner anderen Stelle erwähnt wurden:
- Tabellen
- Podcast
Fehler
Ein Inhalt der fehlerfrei geschrieben wurde, sollte gegen einen vor Fehlern strotzenden Text gewinnen. Hierbei können Klassifizierungen den Schweregrad bestimmen. Tippfheler fallen geringer ins GEwicht, wie klassische Rechtschreibungsfehler (;)) oder sinnentstellende Grammatik-Konstrukte.
Über das Verhältnis an Fehlern, kann eine Aussage zur Qualität des Textes getroffen werden.
Verhältnisse
Einige Merkmale lassen sich in ein Verhältnis setzten um mit diesen Ergebnissen Ableitungen zu treffen.
Folgende Verhältnisse können gemessen werden
- Text zu Code
- Text zu Bildern
- Sichtbarer Text
- Wörter außerhalb von Sätzen
- Fließtext im Verhältnis
- Textmenge zu Quellen
- …
Text-to-Code-Ratio
Das Verhältnis von Textinhalten zum Quellcode einer Webseite ist quasi ein Urgestein der Suchmaschinenoptimierung. Alle Webseiten bestehen aus unsichtbaren Elementen (Quellcode) und Passagen die für den Nutzer sichtbar sind (Text). Häufig werden diese beiden Elemente anhand ihrer verwendeten Zeichen miteinander verglichen.
Marketing-Verantwortliche vermuten, dass dieses Text zu Code Verhältnis ein Kriterium zur Bewertung von Webseiten darstellt21). Allerdings nur in Zusammenhang mit weiteren Metriken. Verglichen werden können nur ähnliche Inhalte. Die Text-to-Code-Ratio von Youtube wird zugunsten des Quellcodes entschieden. An dieser Stelle könnte anstatt textueller Inhalte die Länge eines Videos wichtig sein.
No. We we don’t use anything like text to code when it comes to Google search. We especially pick up the visible content on the page and we use that. Some pages have a lot more HTML, some pages have a lot less HTML. That’s more a matter of your kind of design preferences, how you set things up on your site.
John Müller22)
Offiziell bewertet Google dieses Verhältnis nicht. Dennoch kann uns diese Metrik bei einer Bewertung helfen. Ist es häufig ein Indikator für Auswirkungen anderer Merkmale, da diese sich untereinander beeinflussen.

Text zu Bildern
In einigen Ratgebern könnt ihr ein ideales Verhältnis von Bildern je Textabschnitt lesen23). Gern werden Faustformeln wie aller 250 Wörter ein Bild bemüht. Je nach vermittelter Aussage, kann dies korrekt sein. Daher wäre es sicherlich sinnvoll bei der Konkurrenz zu schauen. Wie viele Bilder verwenden die Wettbewerber und gibt es weitere Faktoren abseits der quantitativen Daten?
Sichtbarer Text
Versteckter Text ist nicht so wertvoll, wie direkt sichtbarer Inhalt. Verständlich, denn warum sollte ich meine wichtigsten Aussagen verstecken. Soll Text allerdings auf einem kleinen Bildschirm dargestellt werden, kann es sinnvoll sein, zunächst nur die wichtigsten Inhalte anzuzeigen. Nach und nach kann der Leser weitere Inhalte entdecken. Das Verhältnis von sichtbaren zu unsichtbaren Inhalten kann mit dem verwendeten Crawler zusammenhängen. Erfolgt der Zugriff am Desktop oder geschieht er mobil.
Wörter außerhalb von Sätzen
Mit dem Verhältnis von Wörtern innerhalb und außerhalb von Sätzen könnt ihr die Struktur des Textes erahnen. Sobald viele Listeneinträge verwendet werden, ist die Wahrscheinlichkeit hoch, dass die Anzahl an Wörtern außerhalb von Sätzen hoch ist. Stichpunkte kommen meist ohne Satzzeichen aus. Zudem seht ihr an dem Verhältnis, wie der Crawler den Fließtext versteht.

Fließtext im Verhältnis
Verschiedenste Informationen können gegen den Fließtext geprüft werden. Einige gestalterische Standards basieren auf solchen Verhältnissen. So soll die Headline beispielsweise doppelt so groß sein, wie der Fließtext. Verwendet ihr 12 Punkt im Fließtext, sollte eure Überschrift 1, der Seitentitel, 24 Punkt groß sein24). Die Menge an Fließtext sollte zudem die Anzahl an Überschriften beeinflussen. Texte die zu viele Überschriften im Verhältnis verwenden, wirken “überstrukturiert” und lassen sich schlecht lesen.
Textmenge zu Quellen
Innerhalb von wissenschaftlichen Arbeiten existieren konkrete Regeln zum Zitieren und zu den Quellenangaben. Allerdings können diese je nach Universität variieren. Geschätzt existiert aller 100 Wörter einer Quelle.
Sowohl die wörtliche, als auch die sinngemäße Übernahme fremder Gedanken muss durch entsprechende Quellenangaben kenntlich gemacht werden. Fehlen die entsprechenden Literaturverweise, macht man sich des Plagiats schuldig.
Richtlinien der Universität Hamburg25)
Im Internet könnten wir daher folgende Verhältnisse als Metrik nutzen:
- Textmenge zur Anzahl an internen Links
- Textmenge zur Anzahl an externen Links
- Textemenge zur Menge an Zitaten
Ich finde, dass ein (fast) jeder Webtext mindestens einen (externen?) Link benötigt. Ausgenommen sind typische Blogbeiträge, in denen lediglich der eigene Tagesablauf beschrieben wird 😉 Je länger ein Text ist und dennoch keine Links enthält, desto dubioser empfinde ich diesen. Bedeutet es doch im Umkehrschluss, dass sich der Autor alle Informationen selbst hergeleitet hat. Bei Nachrichten fungiert meist der Autor wie dpa oder Reuters als erweiterte Quellenangabe.
Textmerkmale und Metriken
Ihr könnt beim Schreiben nicht auf alle Merkmale achten, ist mir bewusst, sollt ihr nicht. In meinen Ausführungen habe ich selbst festgestellt, dass sich noch nicht alle Metriken messen lassen. Aber wir können daran arbeiten 😉
Ich bin der Meinung, dass uns das Wissen und die Perspektive hilft, bewusster mit den eigenen Texten umzugehen. Stellt nicht ständig belanglose neue Inhalte ins Netz, sondern Inhalte die ein Ziel verfolgen und besitzen!
Fehlen euch Merkmale und auf welche Aspekte achtet ihr besonders?
Fußnoten